As work continues on Schéma and there’s new and exciting things getting implemented I thought I would share a few of them in greater detail.
Boolean Drivers
Drivers allow automating Block Parameters. Up until now it was only possible to use them to drive Float values (continuous numerical values akin to Real numbers) however. Now the support is extended for Boolean (True/False, On/Off, …) type parameters as well meaning that any toggling parameters can be automated as well.
The Driver Block Stacks themselves behave exactly the same as for Float parameters, generating a Float type Value Aspect. The result is then compared to 0.5, if greater the resulting Boolean is True, otherwise False. The threshold can be adjusted using the Driver Mapping Sliders.
There is obviously more parameter types to support still. Integers (discrete numbers without a decimal point) are going to be fairly straightforward. I’m plannning to use the same Value Aspect and round it to the resulting Integer value. Other types such as Colors and Vectors are somewhat less obvious though and will most probably need extra conversion Blocks added in the Driver before the final output to convert from multiple Value inputs into a Color, Vector, etc. The challenge is how to make these requirements obvious to the user.
Repeat Block
The new Effect.Repeat Block does exactly what it sounds like – repeats things. It is basically a sampler, with the options to record and playback any incoming Aspects. With Drivers now being supported for boolean values as well both the record and playback can be automated or controlled externally via a MIDI controller for instance.
The recorded sequence is stored when saving a Block Stack for later recall. However the implementation is somewhat naive at this moment and therefore results in bloating the saved XML file considerably which is why I’ve decided to cap the number of frames recorded for the time being.
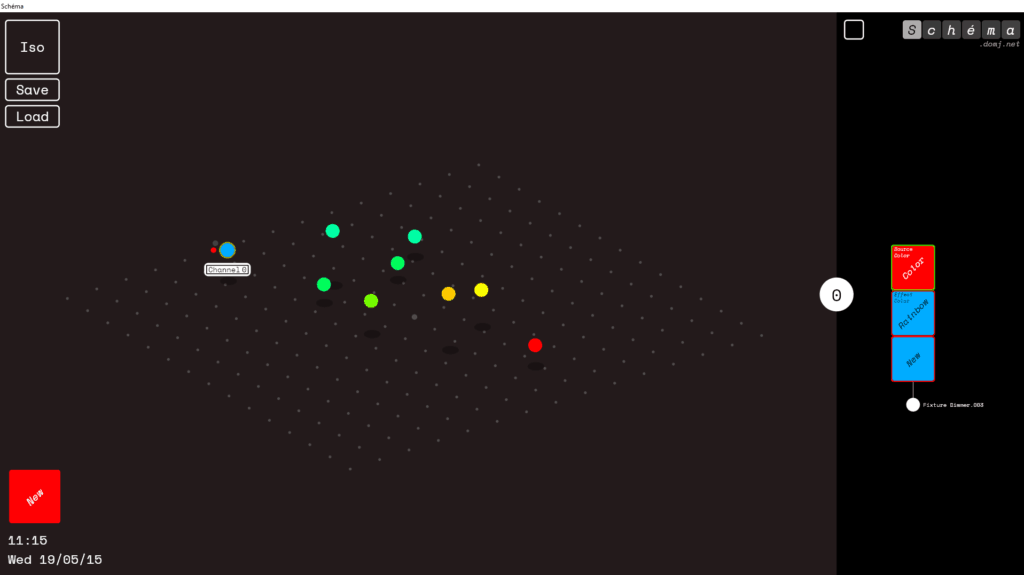
Grid
The Schematic view now provides a grid of dots to provide better sense of location in the scene. The dot at the center of the scene is slightly enlarged. Look and feel of this grid is similar to dot grid notebooks, minimal and unobtrusive but provides all that is needed.
A little shadow is also displayed for each Fixture in the isometric view to provide the sense of height. I’m also considering a line going down to the grid, maybe with measurements, being displayed when moving the light around.

Eventually I would also like to add the ability to add Fixtures straight to the grid – aligned with the dots – in a single click. And I was suggested adding an option to align all the Fixtures at once (to an invisible 3D grid) which sounds like a good idea so it should come as well.
In the following video all the above mentioned additions can be seen at once along with a new Progress visual feedback element. There are four fixtures in the scene, each loaded with the same Block Stack that contains a Repeat Effect fed by a Color.Constant Source. The Constant generates varying brightness levels, driven by a MIDI controller knob, while the Repeat records and plays them back. The Driver for the Repeat’s Record button is stacked in such a way that for each fixture a different MIDI controller pad is used, depending on the DMX Channel. This allows recording for each fixture to be triggered separately.
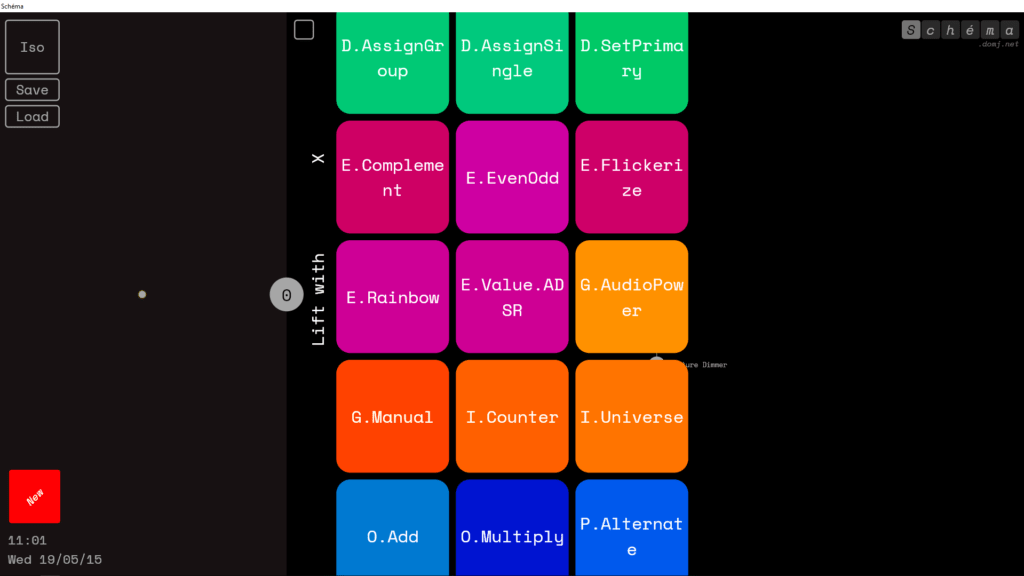
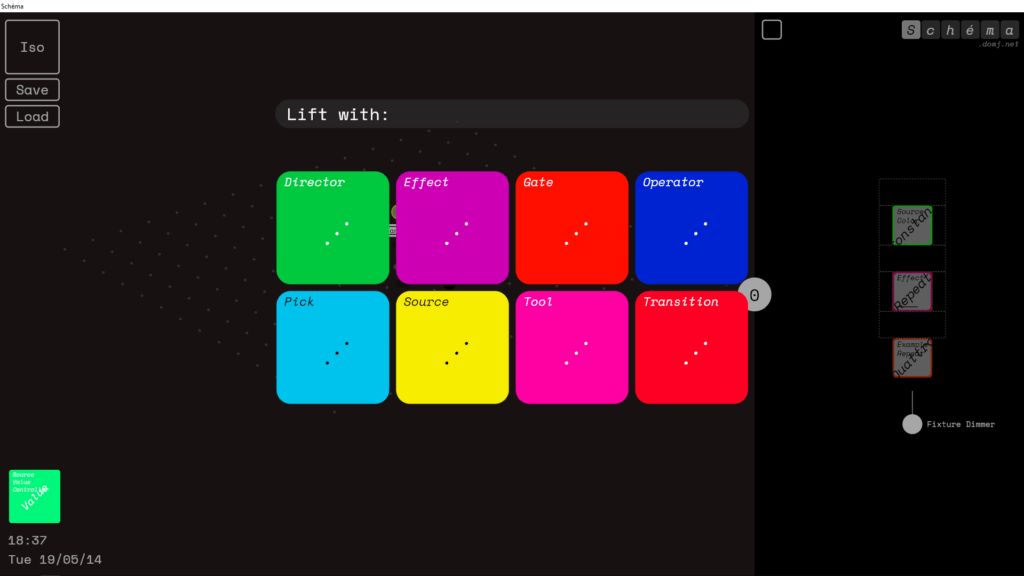
Browser Categories
The Browser has also received some love, now using the same drawing routines as inserted Blocks for visual consistency and supporting browsing by categories that work very similar to folders in a file browser. Going back is done by hitting Esc. Also the overall layout has been (at least in my opinion) improved.
The category view was very much needed as seeing all the options at once was getting quite overwhelming. And there are many more Blocks to come still.
As the Browser is a general selection tool used in many areas of Schéma, the improvements also apply to other areas such as adding Fixtures, loading a Block Stack, choosing Groups, etc.
You can compare the two versions yourself:


Watch how the revamped browser fits in the overall workflow in Schéma:
That’s it for now, thanks for taking the time to read. Leave any suggestions or criticisms down in the comments, I’ll be glad to read them.
More updates coming.

